Seguimos de utilidades online por aquí. Esta vez le toca a nuestros queridos iconos de apps. La vida era mas sencilla cuando solo había favicons, pero el mágico mundo de las aplicaciones nos trae infinidad de variantes a tener en cuenta. No solo por plataformas (iOS/Android), sino también de usos diversos, sobre «bases» no demasiado estándares (fondos de pantalla, etc).
Así que aquí viene Icon Tester a darnos al menos una vista previa de nuestros inventos. Super sencillo: subes un png por la interfaz….

Y ahí van los iOS, con sus variantes muy útiles de fondo claro/fondo oscuro… muchos elementos/pocos elementos…

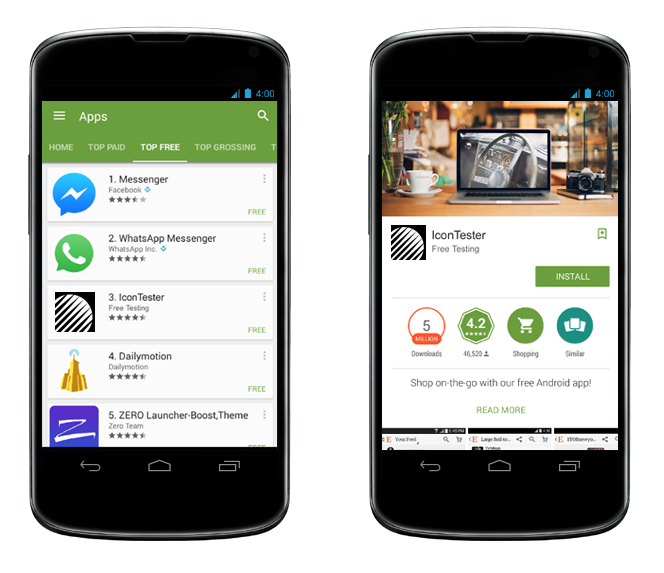
Android en tienda, donde claramente el icono que usé para la captura no aguanta ese uso… 🙂

La otra forma es mas engorrosa, se trata de compilar, instalar, comprobar.. y aunque la teoría la tenemos todos, mola tener esta herramienta a mano para hecharle un ojo mientras diseñamos.
ENLACE Icon Tester
Esta entrada fue publicada en aplicaciones, diseño, recursos gratis y clasificada en android, iOS, iconos, usabilidad. Ir al
permalink.Tanto los comentarios como los trackbacks están cerrados.
 HTML;
echo $ad;
?>
HTML;
echo $ad;
?>
Comprueba como se verá el icono de tu app antes de compilar con Icon Tester
Seguimos de utilidades online por aquí. Esta vez le toca a nuestros queridos iconos de apps. La vida era mas sencilla cuando solo había favicons, pero el mágico mundo de las aplicaciones nos trae infinidad de variantes a tener en cuenta. No solo por plataformas (iOS/Android), sino también de usos diversos, sobre «bases» no demasiado estándares (fondos de pantalla, etc).
Así que aquí viene Icon Tester a darnos al menos una vista previa de nuestros inventos. Super sencillo: subes un png por la interfaz….
Y ahí van los iOS, con sus variantes muy útiles de fondo claro/fondo oscuro… muchos elementos/pocos elementos…
Android en tienda, donde claramente el icono que usé para la captura no aguanta ese uso… 🙂
La otra forma es mas engorrosa, se trata de compilar, instalar, comprobar.. y aunque la teoría la tenemos todos, mola tener esta herramienta a mano para hecharle un ojo mientras diseñamos.
ENLACE Icon Tester