Renovarse es vivir! a muy poco de nuestro 3er cumpleaños, le pegamos un lavado de cara al blog. Y como estamos encantados con dos o tres detalles, los queríamos compartir en este post.
El theme: Thematic
Teníamos dos objetivos: que sea limpio y funcional. Despejado y a la vez bien organizado en la estructura del HTML. En el mundo de las plantillas wordpress hay muchas variantes, muchas de ellas muy chulas, pero la verdad es que son pocas las que validan, las que son compatibles con la mayoría de los navegadores.
Y en la búsqueda encontramos Thematic. No es una plantilla, sino un framework para hacer plantillas de wordpress. Muy limpio, muy claro en su estructura de directorio. Y muy cuidadosos con las etiquetas HTML de toda la vida, así que fue amor a primera vista.
Lo tocamos muy poco, o casi nada. salvo el logo del monito, el resto esta en «cero». Thematic trae muchas opciones para widgets que permiten personalizar sin tocar demasiado PHP. O la paginación de comentarios, y hasta un sistema orientado a SEO de generación de etiquetas META muy interesante. Entendemos a las plantillas de wordpress como algo vivo, que se va modificando con el tiempo, según necesidades y cambios… así que algo así de pelado, y a la vez, tan definido en su base nos vino a la perfección.
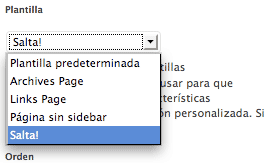
Nueva pestaña (I): ¡Salta!
No es un plugin. Es una pestaña superior, que os ofrecerá un post aleatorio del blog.
Una variante del eterno .php que comenzó en el blog de javi Moya, luego vimos una variante de Cuarto Derecha… y le añadimos un detallito: como no nos convencía dejar el salta.php en el raíz del blog (por aquello de borrarlo accidentalmente en futuras migraciones) se nos ocurrió montarlo como plantilla del theme. Así lo resolvimos:
Bajamos el .zip de javi moya. En el encabezado del fichero salta.php, añadimos estas líneas de código:
<?
/* Template Name: Salta! */
?>
De ese modo, wordpress lo toma como una plantilla para páginas. Creamos una nueva página, le llamamos «¡Salta!» y en la opción de plantilla elegimos… salta. Tal que así:

Resumen: nueva página llamada «salta». En la creación, le asignamos la plantilla «salta» (en atributos/plantillas). Como el salta.php (que ahora esta en la carpeta de nuestro theme) tiene un header: Location… Pues efectivamente «salta» al pinchar en la pestaña.
Nueva pestaña (II): Hemeroteca
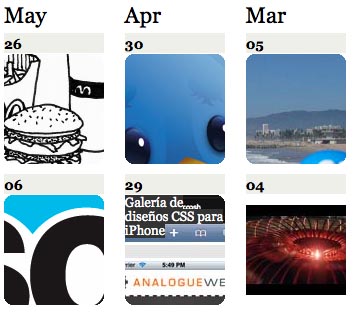
Siempre nos gustó la estética tumblr. Y este plugin mantiene mucho de ese espíritu. Snazzy Archives hace… lo que veis aquí:
Otra manera de navegar los post, con mucho jquery a la hora de plegar o desplegar años y meses. Y detalles que lo hacen grande, como ir a buscar automáticamente un thumbnail a YouTube si el post a ilustrar tiene un vídeo pero no imagen. Muy currado.
Post relacionados con imágenes
Nada nuevo bajo el sol, la mayoría de los blogs del mundo mundial lo tienen. Eso de al final de una entrada, ver algunas relacionadas con su imagen correspondiente.
A la hora de buscarlo dimos con muchos no demasiado operativos. No queríamos aquellos a los que hay que indicarles la imagen a mostrar. Con casi 3 años de posts sería realmente engorroso editar uno a uno para indicar que imagen enseñar. Así que aquí nuestra recomendación: Best Related Posts
Es práctico: permite definir rápidamente el formato, permitiendo una edición básica en HTML desde sus opciones, donde podemos usar una tabla (nuestro caso) o lista desordenada… o lo que sea.
Esperamos que os gusten los cambios y, fundamentalmente, que resulten útiles!


5 Comentarios